2023/1/15 加筆・修正しました
こんにちは、Coroccuです!
さて、ソフトウェアエンジニア歴が14年になる私ですが、
Reactに続いてNextjsの勉強を始めました。
なんとなくReactより良いよ!って話を聞いたからですが笑
まぁやるからにはDocker(コンテナ)信者になりつつある私としては
サクッと開発をスタートさせるべく!
DockerでNextjsの開発環境を作りました!
※Typescript
なので、その開発環境のご説明と
ソースコードをご提供しようかなと思います。
同じようにNextjsを
勉強される方のお役に立てれば幸いです!
事前準備
Dockerのインストール
Dockerについてはあまり詳しく書きませんが、
Dockerを使って、コンテナをベースに開発環境を整えておくと
他のパソコンでもその環境をサクッと復元できるので便利です。
※興味のある方はコンテナ技術ぜひ調べてみてください!
インストールはこちら→Dockerインストール
※Mac/Windows/Linuxに対応
最近、私は新しくMacを買って、
そこにはインストールしてなかったので
先ほどインストールしました!
数クリックで簡単にインストールできます。
Commercial use of Docker Desktop in larger enterprises (more than 250 employees OR more than $10 million USD in annual revenue) now requires a paid subscription.
上記のように、Dockerは最近有料化されましたが、
個人使用であればまだ無料で使うことができます。
VSCodeのインストール
開発は有名どころ?なVSCodeを使います。
プラグインも充実しており、安定ですね。無料ですし!
インストールはこちら→VSCodeインストール
インストーラーはダウンロードしたら
解凍して、Applicationsに移動させるくらい、簡単です!
※Macの場合
【簡単に始められる!】DockerでNextjsの開発環境を作ってみた【ソースコードもご提供!】

Nextjsの開発環境(Docker)の作り方
ソースコードは私のGitHubリポジトリに置きました。
以下、起動までの手順です。
1. docker-compose build
※コンテナイメージを作ります
2. docker-compose run --rm nextjs-app sh -c 'npx create-next-app . --typescript'
※nextjsのアプリを新しく作ります
いくつか質問をされますがデフォルトのままでOKです!
3. docker-compose up
※コンテナ、アプリを起動しますたった、これだけでパソコン上にて
Nextjsの実行、ブラウザで確認まで、できちゃいます!
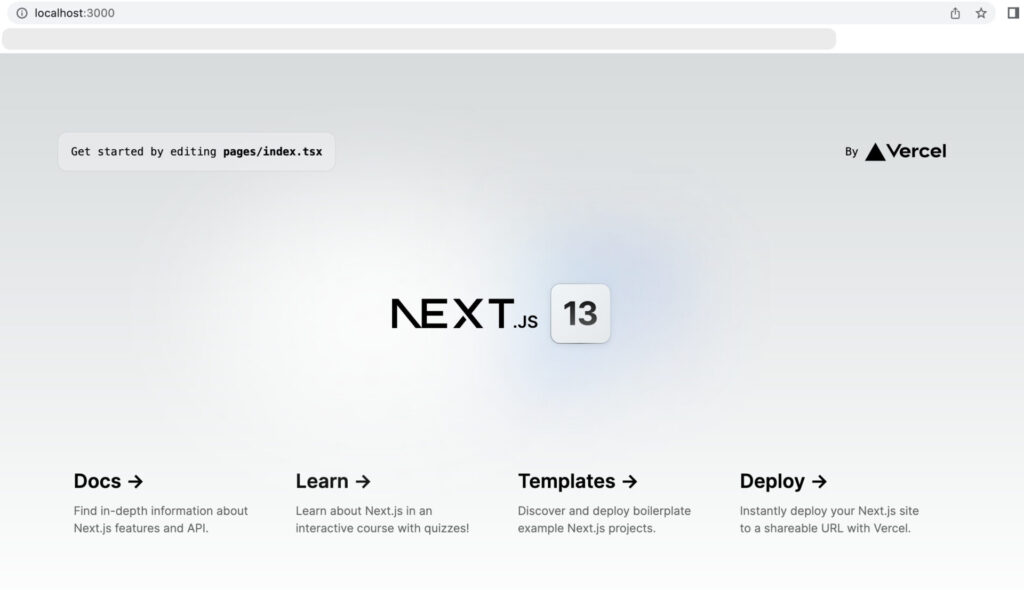
早速、ブラウザで、http://localhost:3000/ にアクセス!
→Nextjsの初期画面がブラウザに出るので確認しましょう!

version: '3'
services:
nextjs-app:
build:
context: .
dockerfile: Dockerfile
image: nextjs-app
volumes:
- ./src/app:/app
command: sh -c "npm run dev"
tty: true
ports:
- 3000:3000Dockerfileでは、
node:19.4.0-alpineのDockerイメージを
ダウンロードしてきて、
/appを作業フォルダにしてるだけです。
docker-compose.ymlでは、
ローカルの/src/appフォルダ以下を
Dockerコンテナ上の/appにマウントしています。
※docker-compose run –rm nextjs-app sh -c ‘npx create-next-app app –typescript’
※でappフォルダが作られるので、それをマウントして
※ローカルの変更をコンテナ側にも伝えるようにしてます
あとは、docker-compose.ymlで
コンテナの起動時にnpm run devを実行し、
Nextjsのサーバを起動しています。
参考
Nextjsの基礎を学ぶのために
以下の書籍で勉強しています。
JavascriptやTypescriptの歴史なども書いてあって
なかなか興味深いです。それぞれの復習にもなります。
あとはNextjsの開発環境作成、サンプルアプリの開発も
実施できるようになっており、手を動かせるのもいい感じです!
やっぱり書いてみないと、身につきませんからね〜。
まとめ
ここまで読んで頂き、
ありがとうございました!
今回はDockerでNextjsを実行できる環境を作り、
Webブラウザで初期ページを表示する
ところまで、をご説明しました。
Nextjsの勉強を始められる方の参考、
第一歩になれば嬉しいです!
また、私も勉強が進んできたら、
他にもNextjs関連の記事を書くかもしれません。
その際は、ぜひご覧ください!
ではでは〜!








コメント